Lifecycle Hooks
Jobs by vuejobs.com
Każda instancja komponentu Vue po utworzeniu przechodzi przez szereg kroków inicjalizacyjnych - na przykład musi ustawić obserwację danych, skompilować szablon, zamontować instancję w DOM i zaktualizować DOM, gdy dane ulegną zmianie. Po drodze uruchamia także funkcje zwane hookami cyklu życia komponentu, dając użytkownikom możliwość dodawania własnego kodu na określonych etapach.
Rejestracja Lifecycle Hooks
Na przykład onMounted może być być używane do uruchamiania kodu po zakończeniu przez komponent wstępnego renderowania i utworzeniu węzłów DOM:
vue
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
console.log(`the component is now mounted.`)
})
</script>
Istnieją także inne hooki, które będą wywoływane na różnych etapach cyklu życia instancji, z których najczęściej używane to onMounted, onUpdated i onUnmounted.
Podczas wywoływania onMounted, Vue automatycznie kojarzy zarejestrowaną funkcję wywołania zwrotnego z bieżącą aktywną instancją komponentu. Wymaga to, aby te hooki były rejestrowane synchronicznie podczas konfiguracji komponentu. Na przykład, nie należy robić tego w następujący sposób:
js
setTimeout(() => {
onMounted(() => {
// to nie zadziała.
})
}, 100)
Zwróć uwagę, że nie oznacza to, że wywołanie musi być umieszczone we wnętrzu funkcji setup() lub <script setup>. Funkcja onMounted() może być wywołana w zewnętrznej funkcji tak długo jak stos wywołań jest synchroniczny i pochodzi z wnętrza setup().
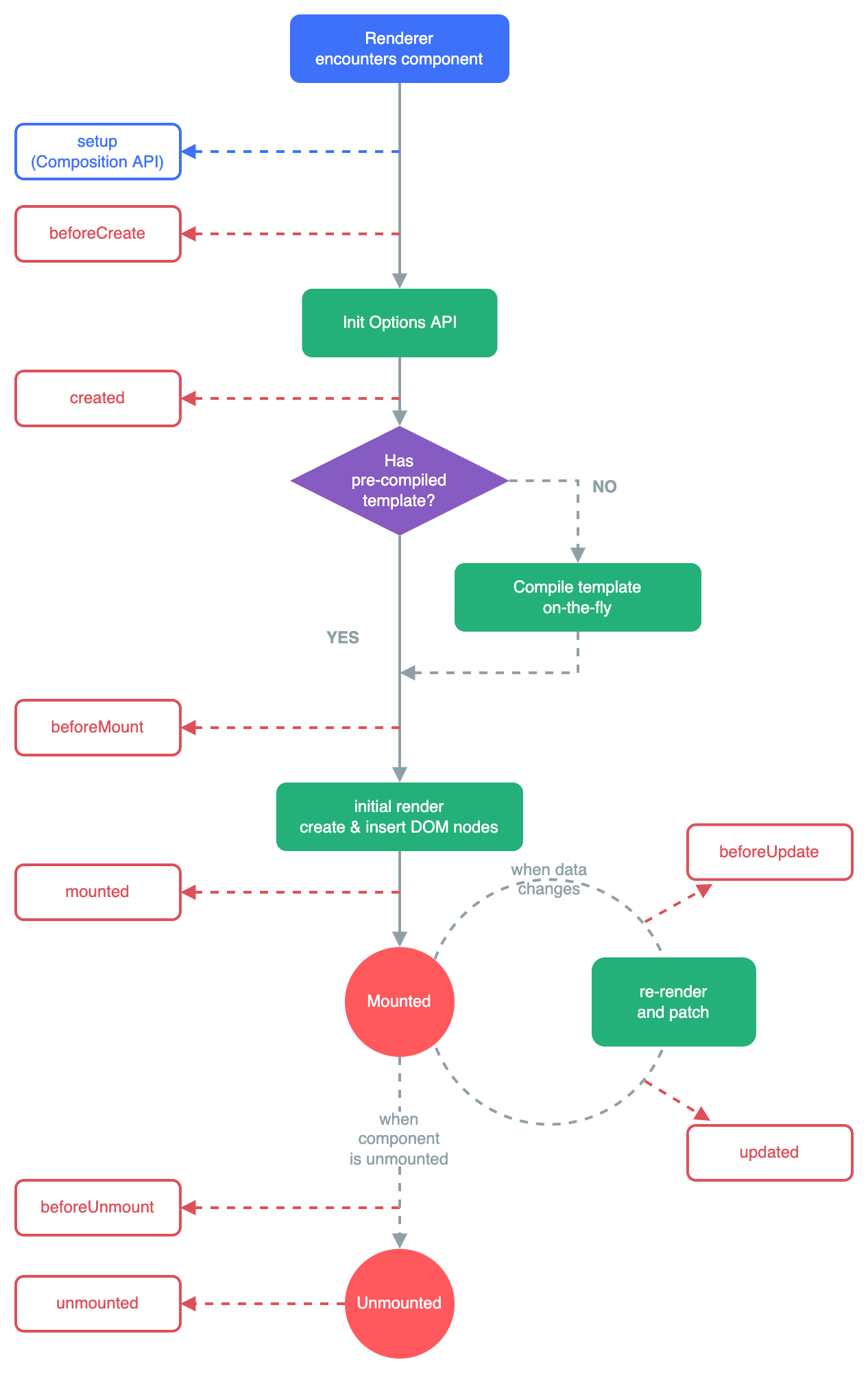
Diagram cyklu życia komponentu
Poniżej znajduje się diagram cyklu życia instancji. Nie musisz teraz w pełni rozumieć wszystkiego, co się na nim dzieje, ale w miarę nauki i budowania kolejnych instancji będzie to przydatny punkt odniesienia.

Szczegółowe informacje na temat wszystkich hooków cyklu życia komponentu i ich przypadków użycia można znaleźć w dokumencie Lifecycle Hooks API reference.












